Your website needs to reflect your authority and expertise, while properly representing your professionalism and brand. That’s why it’s important to make use of the most user-friendly and popular lawyer website features. From advanced forms and chatbots to ADA-compliant content, learn about the must-have features on your law firm’s website.
3 Must-Have Features for Attorney Websites
Incorporating modern design elements into your website can help you showcase your expertise and professionalism. A website that is clean and easy-to-use will always create an excellent first impression with visitors and encourage them to learn more about your practice.
Before we dig into this year’s must-have lawyer website features and trends, there are 3 basic foundational features your website should have: mobile-friendly design, user-friendly navigation, and high-quality content. These features can also affect your search engine optimization.
1. Mobile-Friendly Design
Mobile web design ensures your website is accessible on an iPhone, Galaxy S10, tablet, notebook, or any other mobile device on the market. Using responsive design technology, your website will automatically adapt to the screen size and resolution of the device used.
It’s important your website is mobile-friendly because most people use their phones (or smaller screen sizes) to research while on the go. Google also prefers mobile-friendly websites and indexes them first.
2. User-Friendly Navigation
User-friendly means it’s easy for users to find what they’re looking for on your website. Your main navigation menu is simple and straightforward, your calls to action are clear, and your pages are easy-to-read.
3. Valuable Content
While it’s important to be unique and position yourself as an expert in your field, you also want the content of your website to connect with people who need your services.
Avoid legal jargon and focus on clearly explaining your services. Make it clear who you serve, your practice areas, and how users can request case evaluations.
Now, let’s dig into this year’s legal web design trends:

5 Web Design Trends for Law Firms
1. Cinemagraphs
UX (user experience) is more important when designing websites than ever before. Using interactive elements, like cinemagraphs, helps evoke emotion, appreciation, and credibility. Cinemagraphs are still images in which a micro-animations or micro-interactions occur. A GIF is a commonly used type of cinemagraph.
Cinemagraphs add a stunning, modern element to your website. This latest web design trend uses high-quality images that blend video and photography with subtle motion on a fluid, unbroken loop. Cinemagraphs capture your user’s attention and provide a more immersive experience, keeping them engaged and interested in your website.
In the example above, maritime law firm Arnold & Itkin LLP, leverages cinemagraphs to create an “out-at-sea” experience. Their audience, people hurt/affected by a maritime or offshore accident, can relate to the imagery (offshore drilling, oil rigs, sea vessels, etc.) and immediately feel like they’re in the right place.
This feeling encourages them to learn more about the law firm, read case results, and request a case evaluation.
2. Serif Fonts
A long-standing web design rule is to use sans-serif font. However, screen resolutions have dramatically improved and this outdated rule is not really a rule anymore.
More web designers are adopting serif font because it conveys authority and professionalism. And this is exactly what you want to portray on your law firm’s website.

The most popular serif fonts in 2020, according to Typewolf are:
- Casion
- Garamond
- Freight Text
- Tiempos Text
- Minion
Tip: When using serif font on your website, preview it on a small screen to ensure the typeface is clear, crisp, and easy to read. You may find a blend of serif for headers and subheaders blended with sans-serif font for your main content creates an attractive, modern balance.
3. Videos

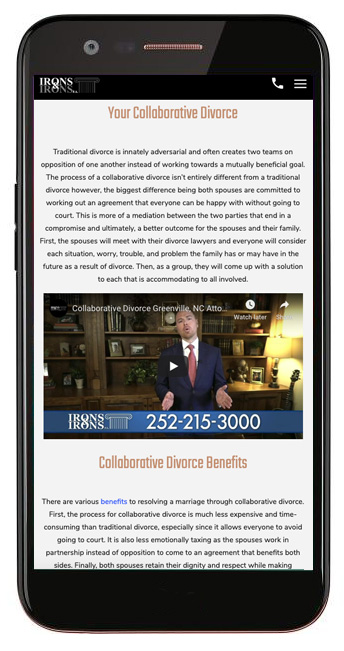
While using video on websites is not new, it is a more important web design element to include on homepages and service pages.
From a design perspective, video helps to break up text content and diversify the page layout.
Video also improves user experience and makes it easier to connect with your potential clients.
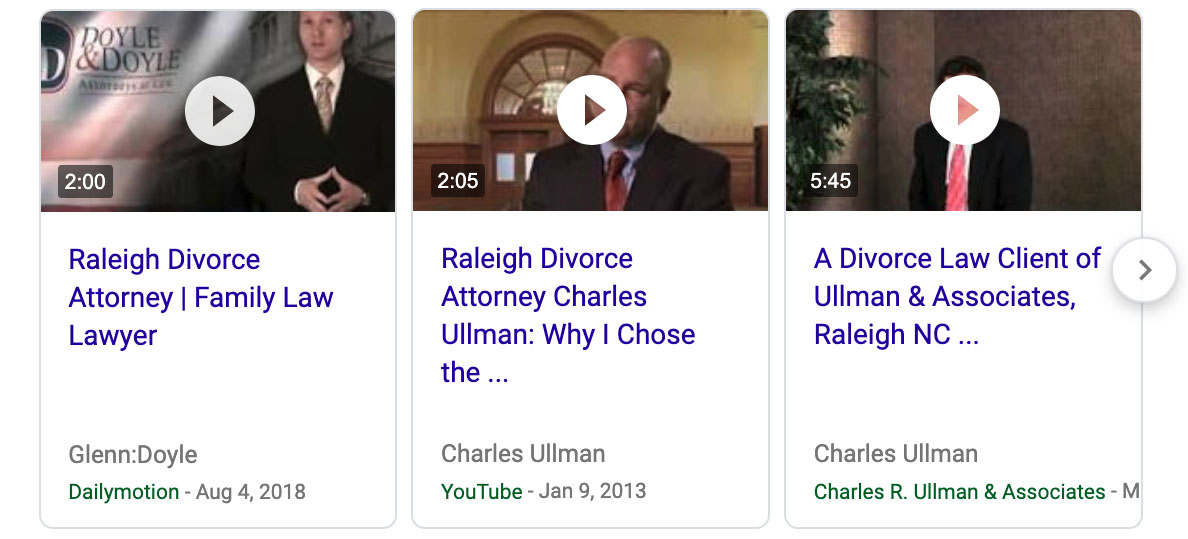
Another benefit of video content is the impact they make on your search engine ranking. Google and Bing are now showing video content directly in the search results.
Adding video to your website and legal marketing strategy, improves your visibility in the search results, the user experience you create on your website, and your content marketing efforts.

4. Micro-Animation Trends for Lawyer Websites
Micro-animations are small visual cues that draw the user’s attention. For example, when you move the mouse near our logo, it increases size and changes form, you’re seeing a micro-animation.

Due to small screen sizes and flat design, micro-animations guides a visitor around your website, subtly encouraging them to follow your calls to action and request a case evaluation with your firm.
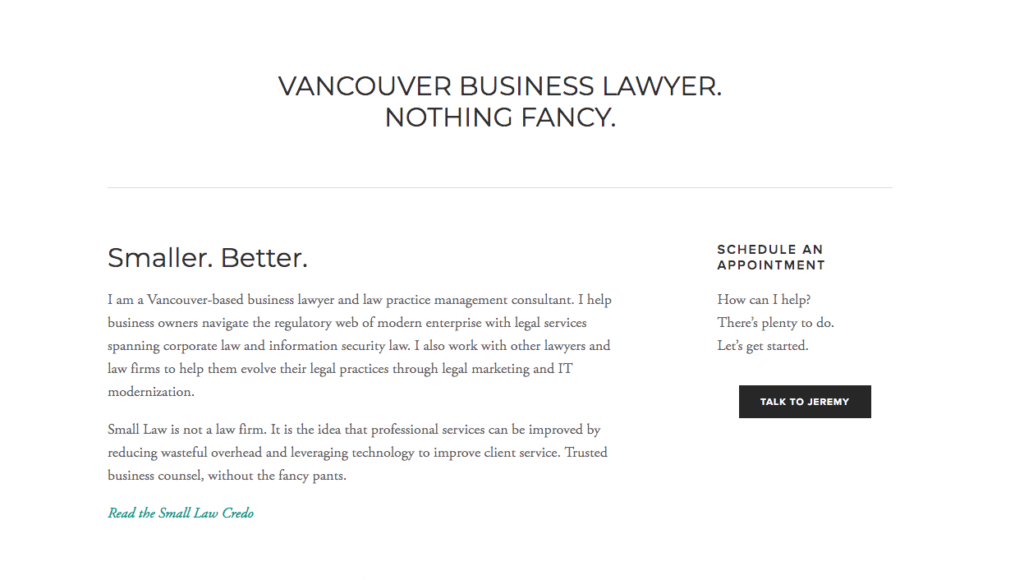
5. Minimalism
Minimalist web design is clean, crisp, and doesn’t rely on complicated graphics, bold colors, and excess text to draw the visitor in. In fact, its clear, stark look conveys a simple message to make a bold impact.
While minimalism is always a classic and popular look, it’s becoming more of web design trend for law firms.
As an attorney, the goal of your website is to connect with potential clients and showcase your expertise. Having a stark, near-empty home page may not be practical, however, you can use elements of minimalism for your website.

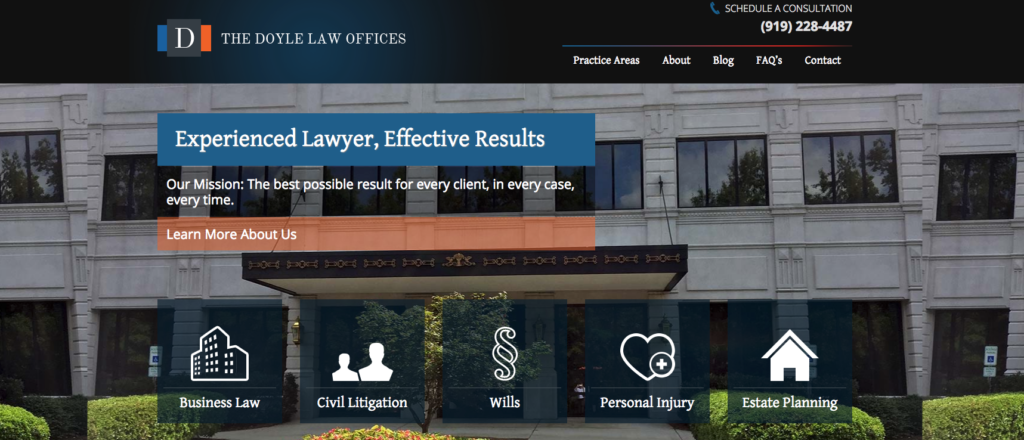
In the example above, this law firm uses the power of whitespace around its text content to draw attention to the actual message. Their clear approach lets the content speak for itself.
Final Word on Must-Have Lawyer Website Features of 2023
Not only are we looking forward to cleaner designs, more motion graphics, and directed experiences, but people expect a genuine connection when they visit a website. People are compelled to trust your “why” before your “what” or “who”. That said, what you put on your website matters. Review your website with your legal team or with a law firm website design agency to see how the voice and tone of your content marketing represent your brand as a whole.
Chatbots can also be another helpful tool in providing better user experiences for your prospects and customers. Be aware of how you or your website development agency sets up the question and response sequences – if not thought-through, you may actually frustrate customers. When set up properly, you can provide instant responses that help people understand whether or not you can help them with their legal issues.
Additional Lawyer Website Features:
- Write genuine content that connects.
- Build more guided experiences for your website visitors.