If you are running a website, there are most likely going to be plenty of images there.
While image-specific SEO is very-well explained in a few detailed guides, let’s try to create a very simple and easily-organized guide to using images properly:
1. Free Images You *Can* Use
First things first: let’s see where you can find free-to-use images online. That’s a popular misconception that you can actually use any image you find online as long as you credit the source.
Mind that you can only re-use images with a certain license:
The two popular (and most effective) sources of Creative Commons images you can re-publish are:
- Flickr Creative Commons
- Google *Advanced* Image Search (Oddly, there’s no “Usage Rights” option in the sidebar of general image search interface but luckily you can access it using the “Advanced” search option)
2. Image File Names
An image file name is crucial when it comes to ranking an image in Google Image search results. I’ve seen a huge boost of image search traffic each time I pick a good name for my image. Here’s what has always worked like a charm:
key-phrase.jpg
Mind that traditionally, search engines read a hyphen in URLs and file names as a “space” – that doesn’t mean Google won’t understand an underscore, an actual space or other characters there, but a hyphen is the most natural and straightforward way to go with.
3. Image ALT Text and Image Title
That’s another very popular question: what’s the difference between the ALT and the TITLE attributes when it comes to describing an image?
Most basically, here’s the difference:
| Image “Alt” Attribute | Image “Title” Attribute | ||
| Official rule of use | Describes an image for search agents | Gives *additional* information on what an image is about (when it’s required) | |
| Screen readers (like JAWS or Orca) | “Read” it | Ignore it by default (it is mostly considered redundant*) | |
| Browsers | Google Chrome | Is displayed when images are disabled | Pops up when you hover over an image |
| FireFox | Is displayed when images are disabled | ||
| Safari | Is ignored | ||
| Opera | Is displayed when images are disabled | ||
| IE | Pops up when you hover over an image if notitle attribute is present | ||
Conclusions:
- (Very important!) Use ALT text to describe the image you are using;
- Use title if you need to give additional information: do NOT duplicate it with alt text! (*accessibility rules only advise to use TITLE tags for abbreviations, forms, etc, i.e. where an explanation is really necessary);
- (If there are many images on one page) Use different alt text throughout the page as it will be displayed as “text” in most browsers (when images are disabled) and in the email newsletter (when remote content is loaded on demand):
4. Image Size and Type
The good old rule has always been to keep your images less than 100K. My own rule of thumb: as long as I don’t sacrifice on the image quality, I make it the minimum size I can.
Google also recommends: “the less, the better”. Here are Google’s recommendations as to file types and compressors:
| Best used for | Recommended compressor | |
| JPGs | All photographic-style images | jpegtran or jpegoptim |
| PNGs | Logos, banners, etc (where you need transparent background) | OptiPNG or PNGOUT |
| GIFs | For very small / simple graphics (e.g. less than 10×10 pixels, or a color palette of less than 3 colors) & for animated images | N/A |
| BMPs or TIFFs | Don’t use | |
More great tools to try for any image file type you are using:
- WP Smush.it – a WordPress plugin that uses Smush.it API to perform image optimization automatically. It does all essential image optimization tasks: optimizing JPEG compression, converting certain GIFs to indexed PNGs and stripping the un-used colors from indexed images (except for stripping JPEG meta data) automatically.
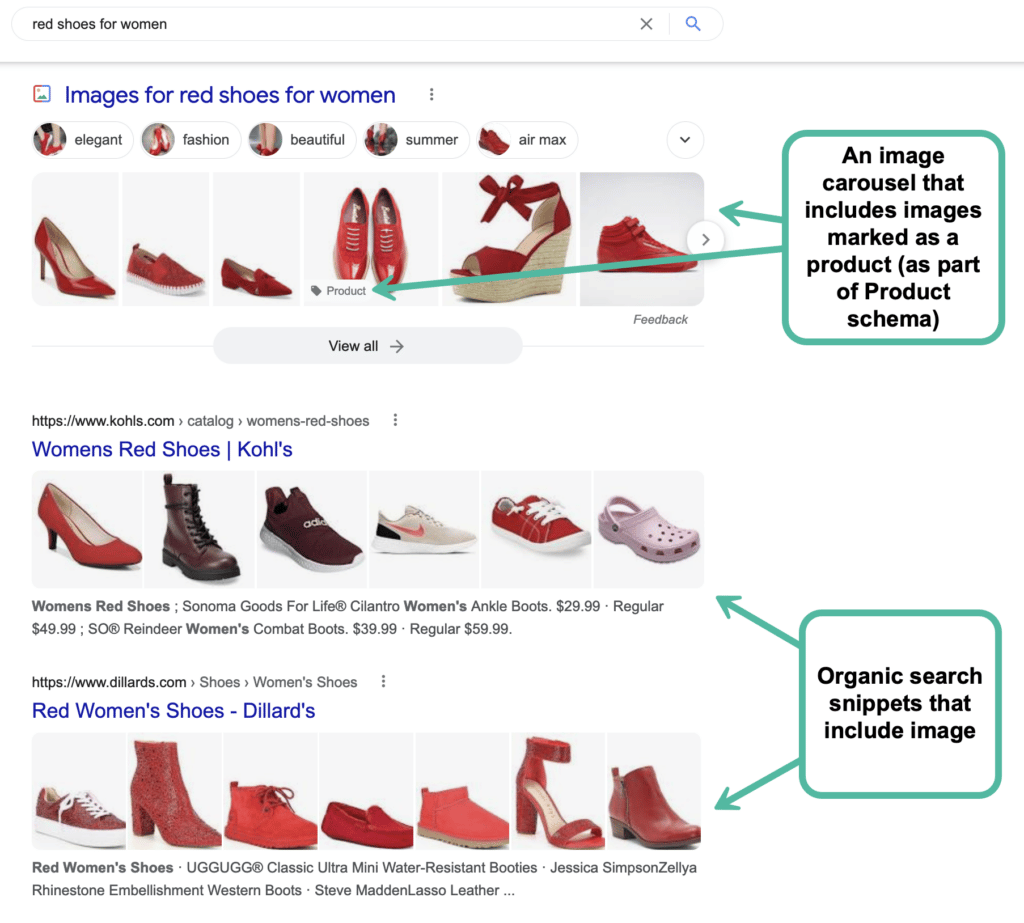
5. Schema for Images
ImageObject is part of many important schema types out there:
- Article (Handled by Yoast)
- Product
- HowTo
- Recipes, etc.
Do your best to include images into your structured data, and you will likely generate visual rich snippets as well as get extra visibility through other search sections:

6. Image Thumbnails in Social Media
An image thumbnail generated with the snippet when someone shares your post on a Facebook or Google Plus wall is crucial when it comes to click-through and further shares.
While Google Plus is generally very smart at marking up your page and finding the best thumbnail to go with the update, Facebook seems to only rely on what you “point” to it. Besides, when using Facebook’s “Like” button, your readers have almost no control over the shared snippet and often an image that gets to your reader’s Facebook wall is absolutely random.
To ensure your beautiful, relevant and eye-catching images make it to your fans’ Facebook streams and get lots of attention, we are forced to use Open Graph Protocol to point Facebook to what needs to be grabbed from your page.
- This WordPress Plugin makes integrating Open Graph very easy for WordPress bloggers.
- Also, this tool will help you identify how Facebook “sees” your page as well as refresh its cache.
Other “Obvious” Factors
The tips and tables above mostly list image-specific factors of making your images search- and social-friendlier. That doesn’t mean other commonsense practices don’t matter here:
- Your images should be surrounded with relevant “text-based” content to rank well in image search results;
- Your images should be located at powerful pages (in terms of link juice and on-page optimization).
Have I missed anything? Let’s help make is an actual “all-in-one” guide: add your image SEO tips in the comments!
For more useful SEO- and social-media-related content, don’t forget to follow us on Twitter and join us on Facebook!